
Choosing a Website Color Scheme Alter Imaging
1 1 asked Aug 26, 2008 at 15:13 Krishna Kumar 4,844 13 46 46 Add a comment 10 Answers Sorted by: 11 ColorSchemer will suggest good schemes for you. If you want to try something out on your own, try Color Combinations. Share Improve this answer Follow answered Aug 26, 2008 at 15:16 jacobko 8,800 7 32 36 Add a comment 4

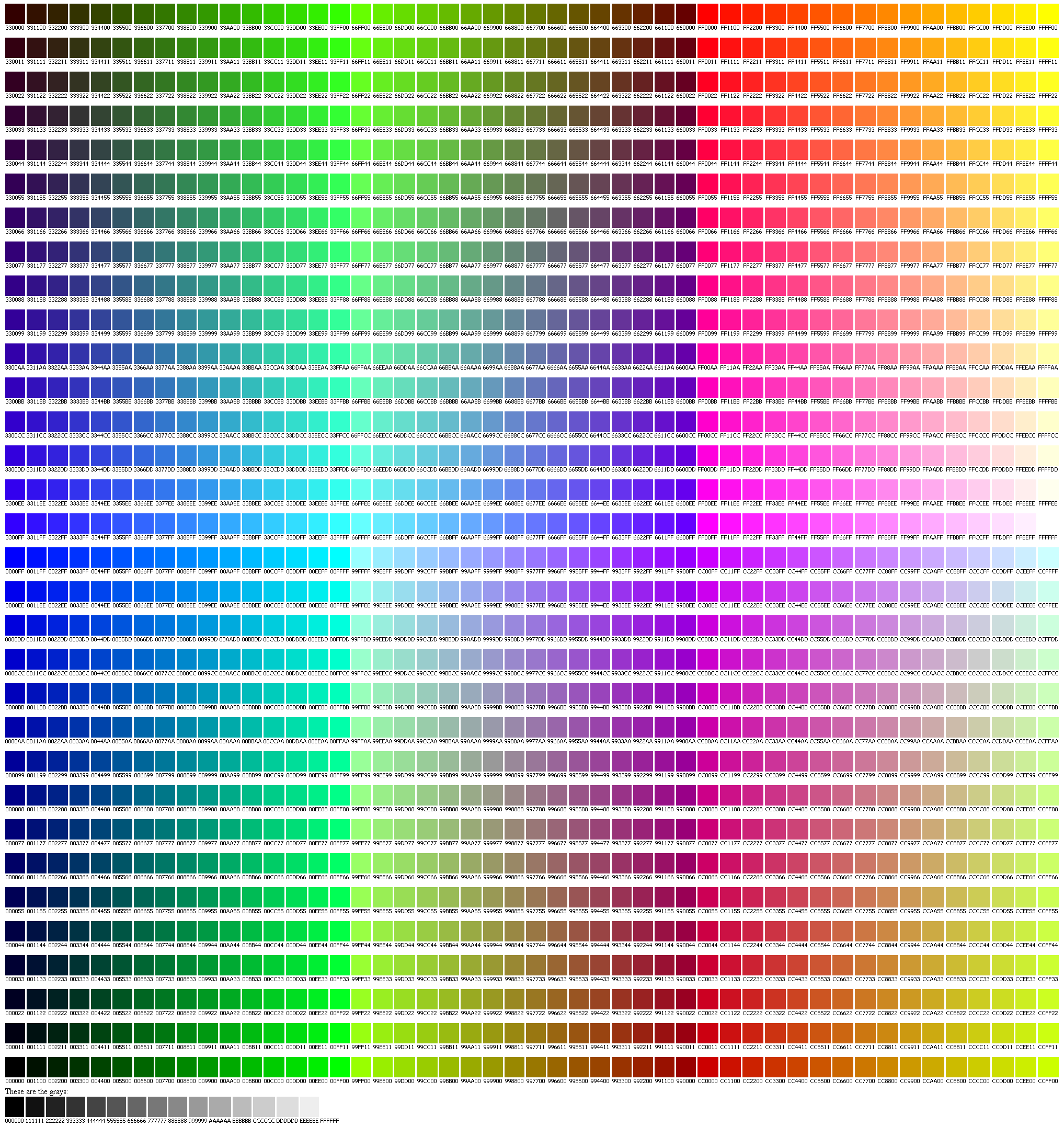
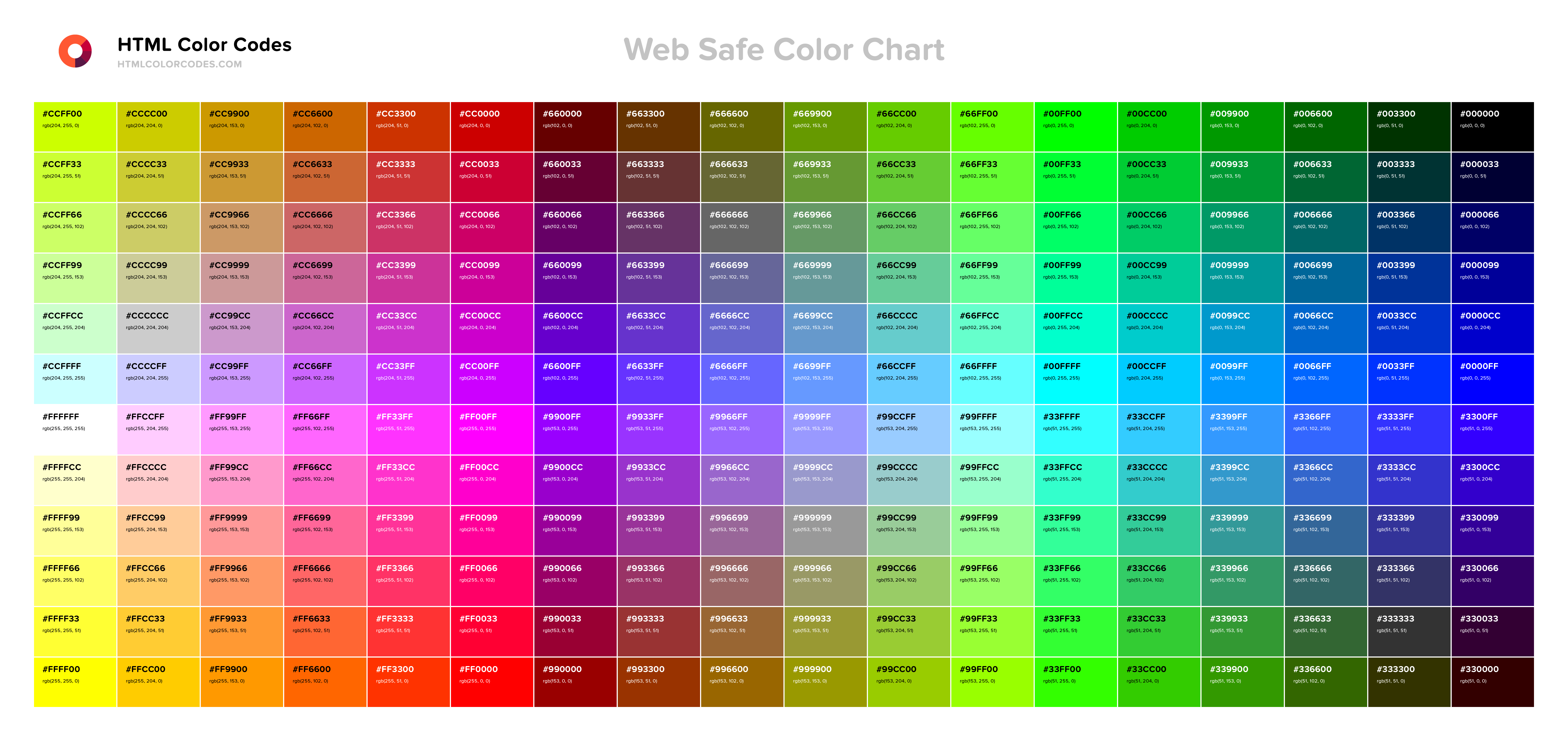
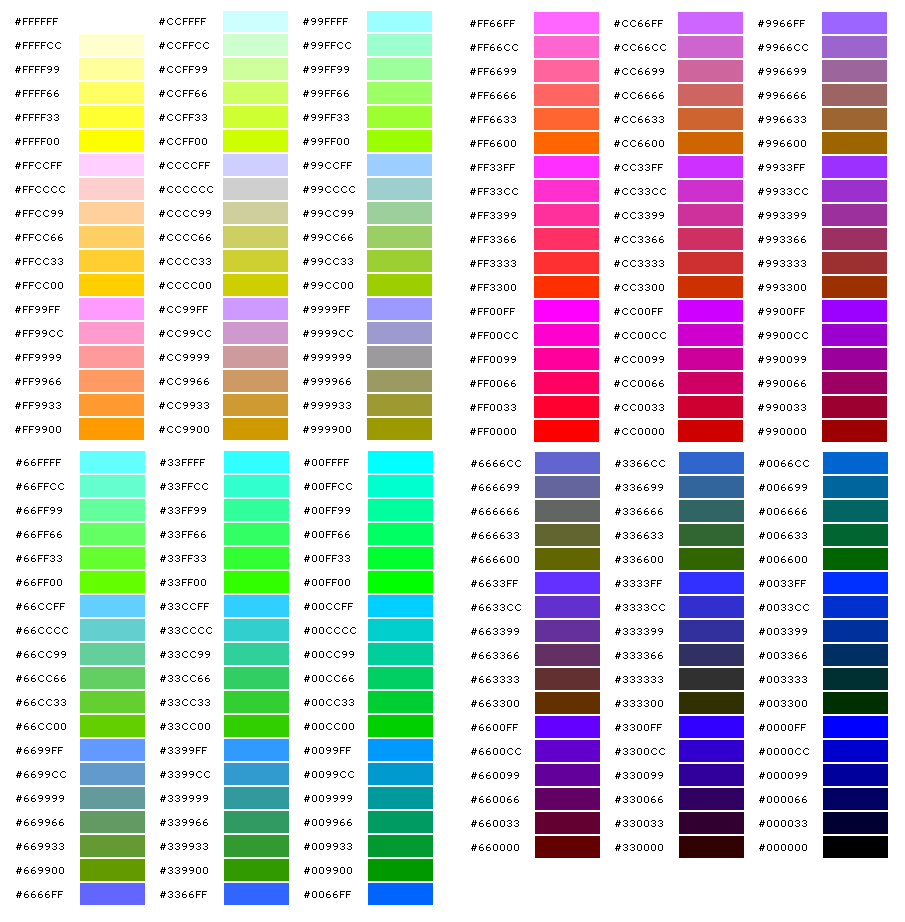
Web Safe Colors
To accomplish this, I created 2 variables for each color scheme to adjust, a shadow color and a shadow strength. The color is for saturation and darkness adjustments, while the strength is for an easy way to drive up the shadow intensity when it's a dark color scheme. End result was something like this. :root {.

Websafe colors time to move on!
Below you can find hand picked combinations of 2 colors that look good together. Use them for your next web/desing project. 👉 Weekly FREE UI/UX and Web Dev resources straight to your inbox. 📩 Nice Headline Here Lorem Ipsum is simply dummy text of the printing and typesetting industry..

7 Tips for Selecting The Best Colors for Your Website
While working on few web 2.0 sites i have found that we should have some ready to use web 2.0 color palette. here i am presenting some simple way to use it. Some Common Colors are listed here Shiny silver [#EEEEEE] Reddit white [#FFFFFF] Magnolia Mag.nolia [#F9F7ED] Interactive action yellow [#FFFF88] Qoop Mint [#CDEB8B] Gmail blue [#C3D9FF]

Tabla de Colores Diseño de Materiales — Códigos de Color HTML
The library contains hundreds of color swatches, along with their hex colour values. Or you can use the ComboMaker tool to create and share your own web design colour. You can also use the website color grabbing tool or the search tool to get a quick start. So grab your favorite cup of java, your comfy chair, and stay a while.

Free Images pattern, print, paint, paper, circle, brand, art, colors, design, stencil, shape
HEX colors #e72762, #bfe3e4, #580824, #ae5e87, #96c9cc, #3f335e. Brand original color codes, colors palette. Web 2.0 website landing gradient hex colors - ColorsWall

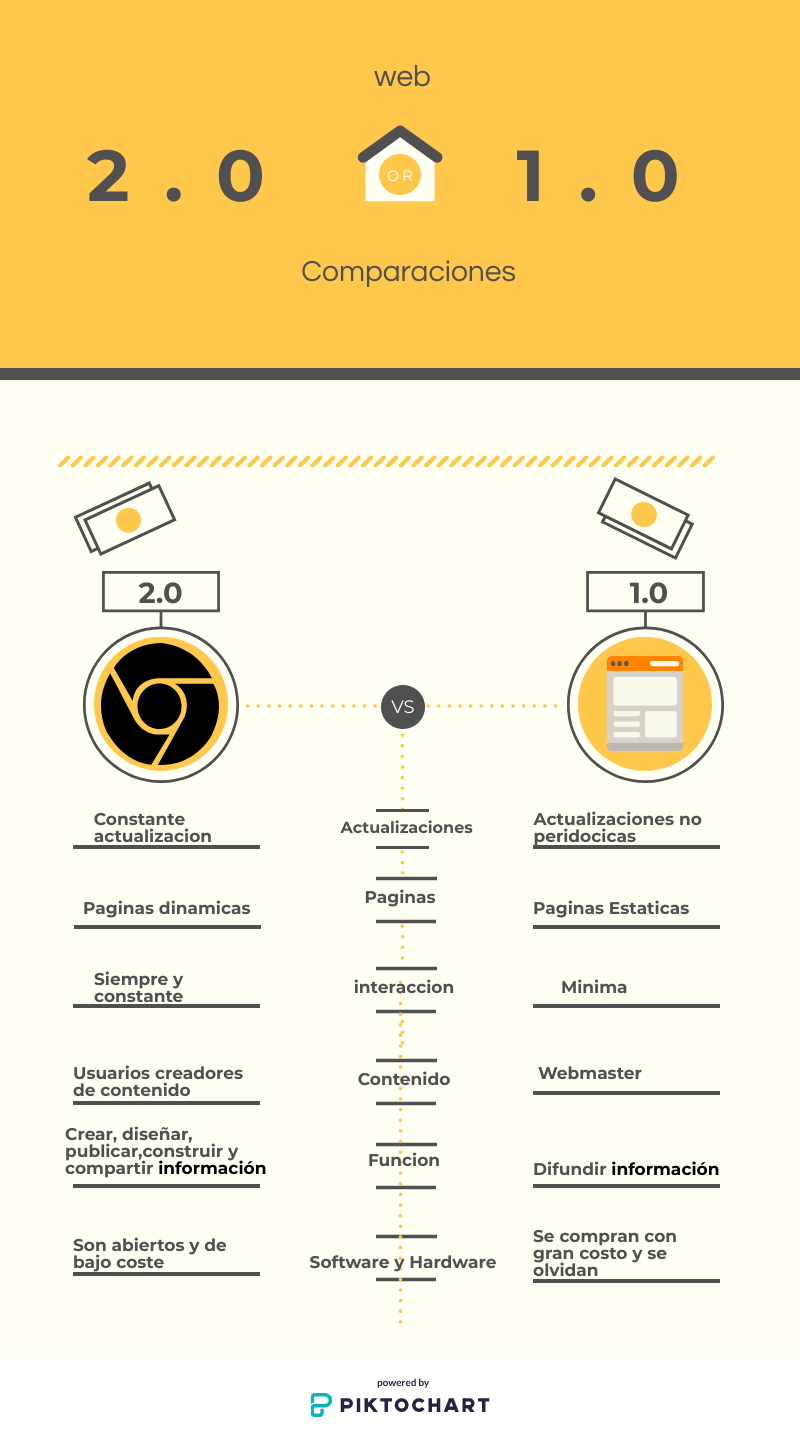
Web 2.0 Web 2.0 vs web 1.0
HTML Colors - W3Schools HTML ColorsLearn how to use HTML colors to set the appearance of your web pages. You can choose from predefined color names, hexadecimal codes, RGB values, and more. You can also apply colors to different elements, such as text, background, border, and so on. Explore the HTML color tutorial and examples at W3Schools.

11+ Web Color Codes Chart Aneka Warnaku
Preview your colors on actual designs. Tools. Palette Generator Create your palettes in seconds. Explore Palettes Browse millions of trending color schemes. Image Picker Get beautiful palettes from your photos. Contrast Checker Check the contrast between two colors.. Mobile/Web UI; Branding;

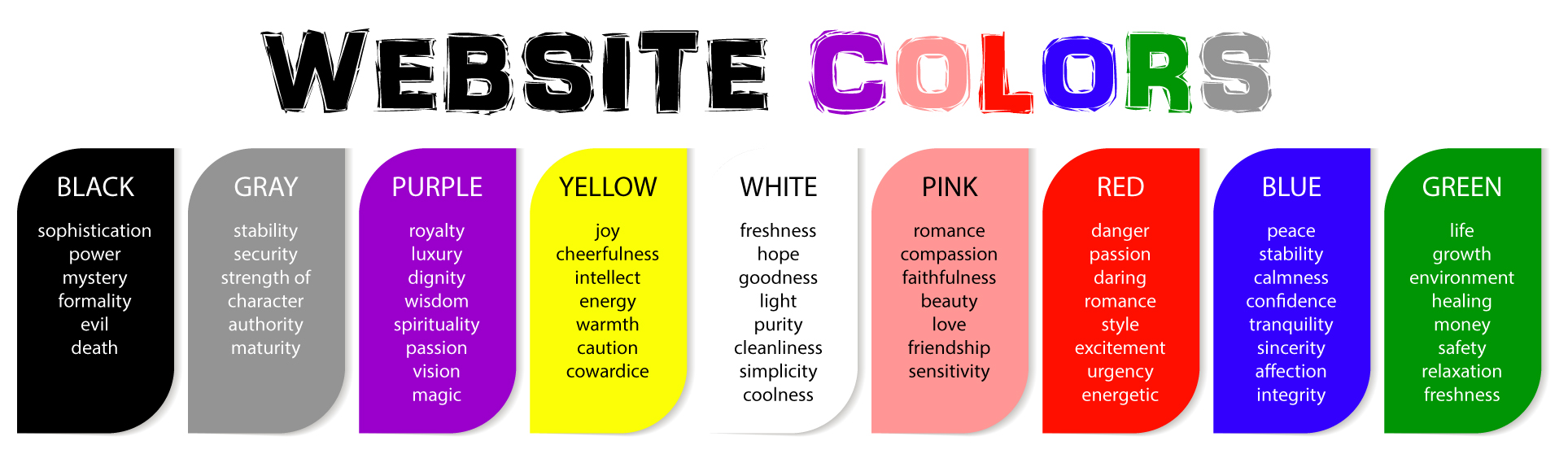
Beginner's Guide to Web Design Color Theory
The best HTML color codes are waiting for you to find them and they can be found here with all of their names, hex codes, rgb values and other attributes! Color Picker Hex: RGB: rgb (21,201,104) HSL: hsl (147.7,81.1%,43.5%) Color Lists Red Color Codes -> See Red Color List -> See Red Color Chart Maroon Color Codes -> See Maroon Color List

the color chart for different colors
It pulls the foundational black and white elements together with a gray blue that serves as both a background color and overlay for elements that aren't activated on the screen. This modern color scheme merges a couple of recent color trends - black and white palettes and a muted or pastel theme. 8. GolfSpace.

Web 2 Print Scodix
All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140 colors sorted by HEX Value AliceBlue #F0F8FF Color Mixer Color Picker AntiqueWhite #FAEBD7 Color Mixer Color Picker Aqua #00FFFF Color Mixer

Color Palette 06 Website color schemes, Color palette bright, Website color palette
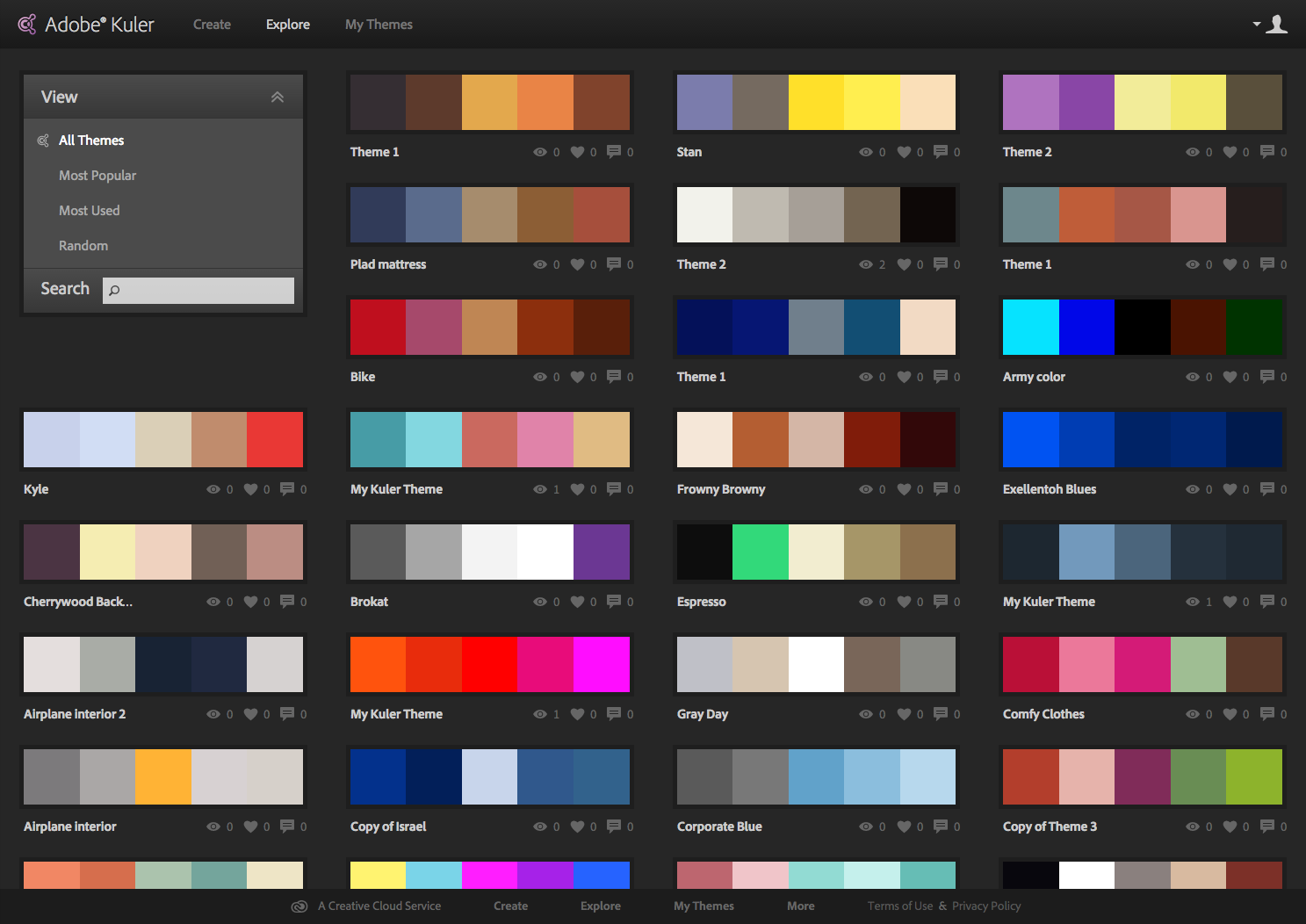
If you're into the Web 2.0 look and feel for Web sites (you know, rounded corners), a guy named Miles Burke has created a Photoshop color palette with 70 or so primary colors swiped from popular.

Colour Theory Sler Web Multimedia
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Use our color picker to find different RGB, HEX and HSL colors. Code Game. W3Schools Coding Game! Help the lynx collect pine cones Jobs. Find Jobs or Hire Talent with.

Web Colors Chart inside the insight
Web colors are colors used in displaying web pages on the World Wide Web; they can be described by way of three methods: a color may be specified as an RGB triplet, in hexadecimal format (a hex triplet) or according to its common English name in some cases.A color tool or other graphics software is often used to generate color values. In some uses, hexadecimal color codes are specified with.

WEB Mind Map
Primary colors: red, yellow, blue Secondary colors: orange, green, violet (created by mixing primary colors) Tertiary colors: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet (created by mixing both primary and secondary colors)

Html Color Codes And Names
Web 2.0 Color Palette. Conclusion. Color can have a profound impact on design. Always consider color carefully. Choosing which colors to use are just as important as choosing not to use a certain color. Color is one of the most powerful design concepts and it can greatly influence how a web design is perceived.